Урок 13: Пару слов про голову документа
В первом уроке я говорил, что голова документа открывается тегом <HEAD> и закрывается тегом </HEAD> . Какие основные элементы содержатся в голове док-та? Ну во-первых это название документа - элемент TITLE . У этого элемента обязательный закрывающий тег. Это очень важный элемент. Информация из элемента TITLE показывается в окне браузера(вверху слева), и поэтому это очень важный и информативный элемент для посетителей сайта. Если в TITLE написать например: <title>Как создать сайт самому. Написать сайт самому. Сайтостроение</title> Получим:
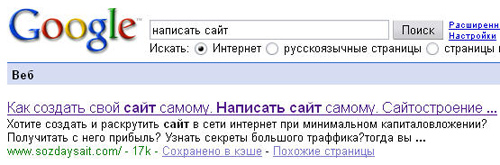
Тем более, первые 70 символов из TITLE показываются при поиске в Гугле и других поисковых системах. Обычно там используются ключевые слова по которым хотят раскручивать сайт.
Во-вторых это описание страницы сайта. Первые 170-200 символов видны при поиске в гугле поэтому оно тоже очень важно (на скриншоте выше описание это "Хотите создать и раскрутить сайт......") <META NAME="Description" CONTENT="Хотите создать и раскрутить сайт в сети интернет ..... и.т.д."> Здесь используется элемент META не имеющий закрывающего тега, c атрибутами NAME(определяет имя мета-записи в данном случае это описание - description ) и CONTENT (определяет содержимое мета-записи).
В-третьих это набор ключевых слов. Сейчас это уже не актуально и нигде не используется. Поэтому можете даже и не применять. Раньше, эти слова учитывались поисковыми системами . Ну для общего развития смотрите как это делается: <META NAME="Keywords" CONTENT="Сайт, интернет, htm, css"> Т.е все то же самое, только другое имя мета-записи NAME="Keywords" (от слова ключевые слова). НУ вот например как может выглядеть голова документа: <head>
Ну, что еще сказать, также в голове документа прикрепляются таблицы стилей, но об этом уже поговорим в курсе CSS . | |
|
| |
| Просмотров: 970 | |
| Всего комментариев: 0 | |