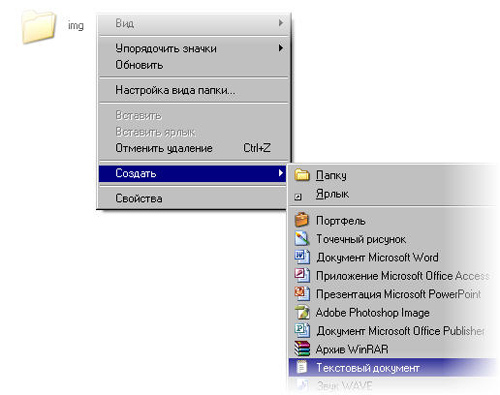
Урок 2: Создаем свою первую страничкуДавайте сразу учиться все делать правильно. Хоть это и самая примитивная страничка создадим ее по всем правилам(они пригодятся при работе с Adobe Dreamweaver). ШАГ 1:
Пока поверьте мне на слово, дальше когда начнете изучать Dreamweaver все поймете. ШАГ 2:
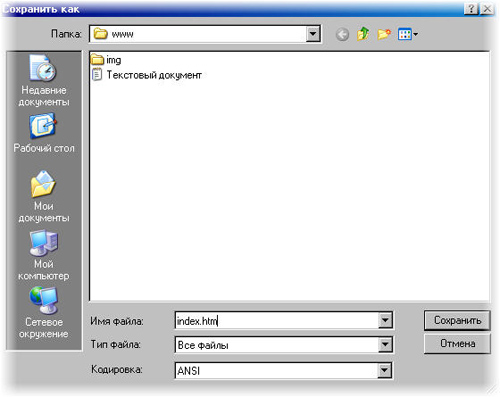
ШАГ 3: Приведу пример: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" <html> <title> Это моя первая страничка! </title> </head> <body> </body> Готово ! Вы создали свою первую настоящую веб-страницу! ШАГ 4:
В пункте Тип файла выберите "Все файлы". ШАГ 5:
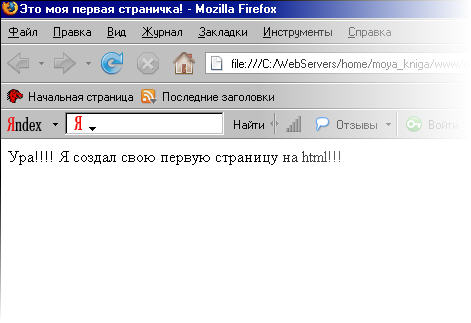
Для того, чтобы внести изменения в страничку, Вам нужно открыть данный файл через обычный блокнот. Либо же, можно менять прямо в браузере, но только в браузере Opera. Поэтому, если у Вас установлен именно он, то Вы можете просто запустить свою страничку, кликнуть правой кнопкой мыши, в выпадающем меню выбрать "Исходный Код" . Там можете менять все, что угодно. А затем, просто нажать на кнопку "Применить изменения" . Как видите действительно в заголовке документа написано "Это моя первая страничка!" а комментарии действительно не отобразились в браузере! Дело осталось за малым! Научиться форматировать текст, таблицы и.т.п. | |
|
| |
| Просмотров: 1491 | Комментарии: 2 | |
| Всего комментариев: 1 | ||
| ||