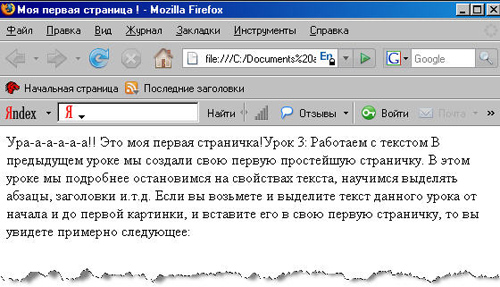
Урок 3: Работаем с текстомВ предыдущем уроке мы создали свою первую простейшую страничку. Если вы возьмете и скопируете текст данного урока от начала и до первой картинки, и вставите его в свою первую страничку, то вы увидите примерно следующее:
Как вы заметили текст идет слитно, без разделений на абзацы, также ничего не выделено заголовком, короче форматирование отсутствует! Т.е. чтобы Браузер правильно отображал текст, необходимо задать его форматирование. Основными элементами форматирования текста в html являются:
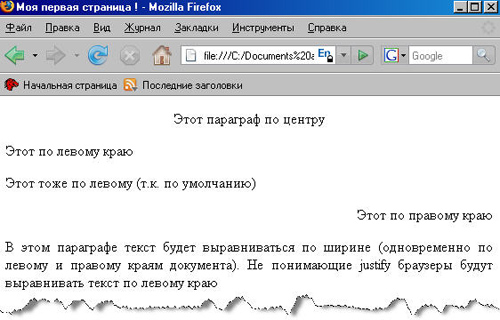
Атрибуты: ALIGN - определяет способ горизонтального выравнивания параграфа . Приведу пример: Если внутри тела документа написать следующее: <p align="center"> Этот параграф по центру </p> То при просмотре в браузере получим следующее:
Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т.е. <p align="right"> а не <p align=" right "> иначе не будет работать!
↑ Наверх ↑
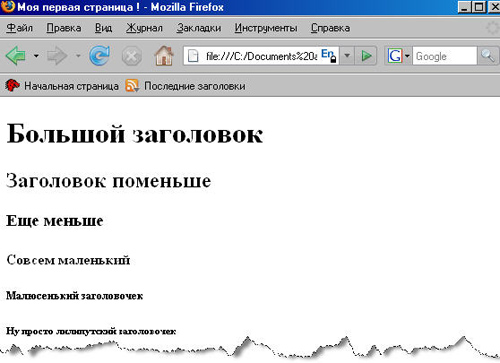
Атрибуты: ALIGN - определяет способ горизонтального выравнивания заголовков. Приведу пример: Если внутри тела документа написать следующее: <!-- примеры заголовков от 1 до 6 уровня--> То при просмотре в браузере увидим:
Примечание: закрывающий тег обязателен! ↑ Наверх ↑
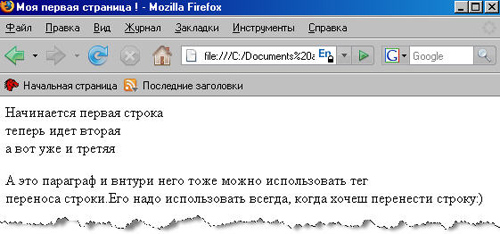
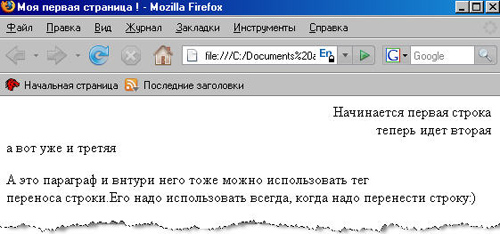
Приведу пример: Если внутри тела документа написать следующее: Начинается первая строка <br> Увидим следующее:
Как вы наверное заметили, при переносе строки не начинается новый параграф! Перенос- он и есть перенос! ↑ Наверх ↑
Атрибуты: ALIGN - определяет способ горизонтального выравнивания контейнера.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать? <div align="right"> Что мы увидим:
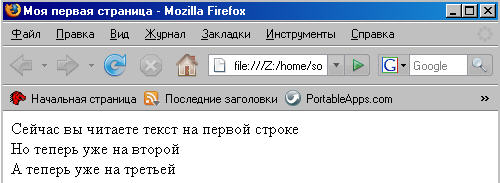
Т.е. мы взяли две строчки кода, заключили их в контейнер DIV и выравняли его по правому краю! Так же само, можно заключить в контейнер и 20 и 50 и более строчек и манипулировать ими. Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше). Например: Пока что вы читаете текст на первой строке <div> Но теперь уже на второй </div> А теперь уже на третей Результат:
Как видите текст содержащийся в элементе DIV выделился в отдельную строку! ↑ Наверх ↑
Например: Хотите пользоваться <span> Adobe Dreamweaver </span> - тогда изучите хотя бы основы html и <br> Что мы увидим:
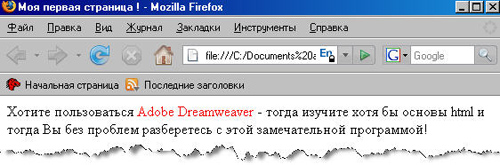
Как видите, как будто мы ничего и не выделяли! Но если прописать какой нибудь стиль этому тегу, то он начнет работать! Хотите пользоваться <span style="color:red;" > Adobe Dreamweaver</span> - тогда изучите хотя бы основы html и <br> В данном случае я прописал стиль красного цвета, подробнее о стилях в курсе CSS.
Таким образом с помощью элемента SPAN можно хоть каждой букве в тексте присвоить разный стиль(цвет, размер, и.т.д.) | |||||||||
|
| |||||||||
| Просмотров: 1433 | | |||||||||
| Всего комментариев: 0 | |