Урок 4: Продолжаем работать с текстомЧтобы придать тексту ту или иную гарнитуру в html используются такие элементы:
Если в теле документа написать: <strong> Этот текст будет выделен жирным </strong> <br> В браузере увидим:
Как видите, оба этих тега действуют одинаково. В программе Adobe Dreamweaver на панели форматирования текста написано "B"
(просто это название более старое и большинство веб-мастеров привыкли к нему), хотя при нажатии на эту кнопочку в коде пишется тег <strong> . ↑ Наверх ↑
Приведу пример: <em> Этот текст будет выделен курсивом </em> <br> В браузере увидим:
↑ Наверх ↑
Если в теле документа написать: <u> Этот текст будет подчеркнутым!!! </u> Увидим в браузере:
↑ Наверх ↑
Например: Вниманиe акция! новая цена <s> 50 000 </s> 20 000 рублей! Результат:
↑ Наверх ↑
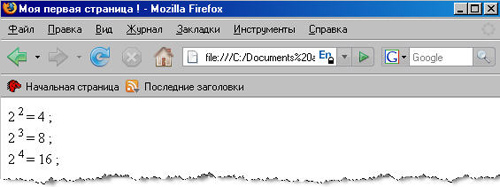
Например: 2 <sup> 2 </sup> = 4 ;<br> И что получим:
↑ Наверх ↑
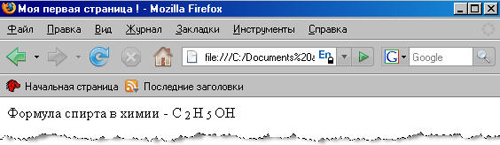
Приведу пример: Формула спирта в химии - С <sub> 2 </sub> Н <sub> 5 </sub> ОН И что мы получим:
↑ Наверх ↑
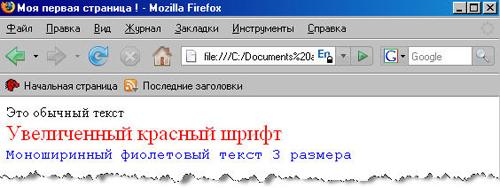
Атрибуты: SIZE - Определяет размер шрифта. Возможные значение - 1 , 2 , 3 , 4 , 5 , 6 , 7. COLOR - Определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов. FACE - определяет используемый шрифт. Используйте Times New Roman, Arial, Tahoma, Courier, Courier New. Они установлены почти у всех. Иначе гарантий нет! Если в теле документа написать: Это обычный текст <br> При просмотре в браузере увидим:
Если написано SIZE="+2" то это означает увеличить на 2 единицы шрифт по сравнению со стандартным. Обычно стандартный размер шрифта равен 3 . Примечание: В дальнейшем(после изучения css) лучше вообще все что связано с типом, размером и цветом шрифта делать через таблицы стилей. Это гораздо удобнее, тем более многие элементы форматирования текста расположенные внутри элемента FONT, работают некорректно.
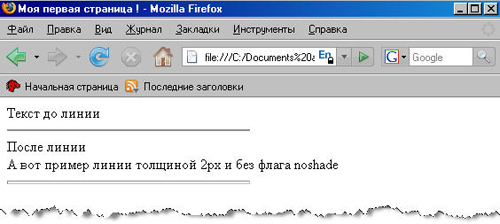
Атрибуты: WIDTH – определяет длину линии в пикселах или процентах от ширины окна браузера. SIZE – толщина линии в пикселах. ALIGN – определяет выравнивание горизонтальной линии. Атрибут может принимать следующие значения: NOSHADE – определяет способ закраски линии как сплошной. Атрибут является флагом и не требует указания значения. Без данного атрибута линия отображается объемной. COLOR – задает цвет линии. Можно использовать либо RGB-значение в шестнадцатиричной системе, либо один из 16 базовых цветов. Атрибут работает только в Internet Explorer. Например: Текст до линии <hr noshade width="50%" align="left"> После линии<br> Что мы увидим:
| |||||||||||||||||
|
| |||||||||||||||||
| Просмотров: 890 | | |||||||||||||||||
| Всего комментариев: 0 | |