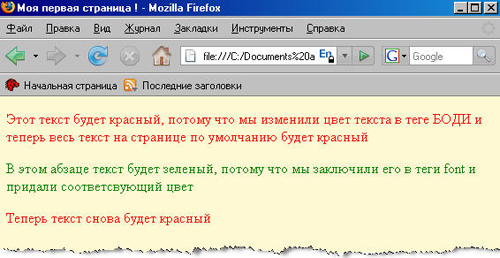
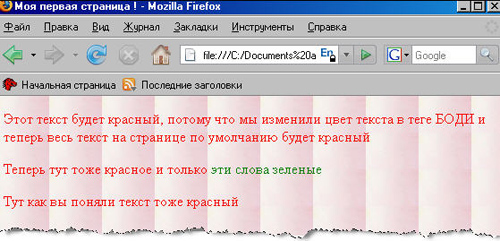
Урок 8: Цвет фона и текстаМы уже знаем как менять цвет текста, но для этого нам нужно было заключать его в теги font , а это не всегда удобно. Иногда, лучше задать цвет текста для всего документа. Также, можно задать и фоновое изображение. Вот необходимые атрибуты: BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG. BGCOLOR – определяет цвет фона документа. TEXT – определяет цвет текста в документе. Все они прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов. Пример1: <!-- задаем фоновый цвет и цвет текста --> Результат в браузере: <!-- задаем фоновое изображение и цвет текста --> Результат в браузере:
Ничего сложного нет. Эксперементируйте, практикуйтесь и все получится! | |
|
| |
| Просмотров: 1831 | |
| Всего комментариев: 0 | |