Урок 10: Поля и заполнениеВ предыдущем уроке мы рассмотрели боксовую модель. В этом уроке объясним, как
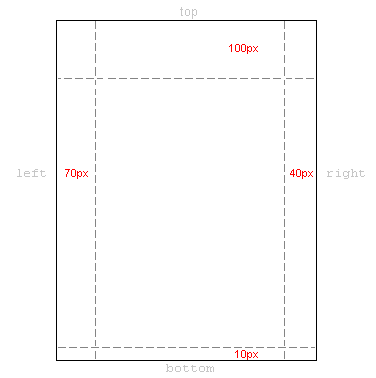
можно изменять представление элементов свойствами Установим поля элементаУ элемента есть четыре стороны: right, left, top и bottom. Поля В качестве первого примера мы разберёмся, как определить поля самогó
документа, т. е. элемента
CSS-код для этого примера выглядит так:
Или вы можете написать более элегантно:
Вы можете установить поля примерно таким же образом почти для любого элемента. Например,
мы можем определить поля для всех параграфов
Установим заполнение элементаЗаполнение не влияет на расстояние элемента до других элементов, а лишь определяет внутреннее расстояние между рамкой и содержимым элемента. Использование заполнения/padding можно показать на простом примере, где все заголовки имеют цветной фон:
Определяя заполнение для заголовков, вы устанавливаете величину поля вокруг текста каждого заголовка:
РезюмеВам остался один шаг до создания боксовой модели в CSS. В следующем уроке мы рассмотрим, как устанавливать рамки разного цвета и как очерчивать элементы. | |
|
| |
| Просмотров: 1194 | |
| Всего комментариев: 0 | |