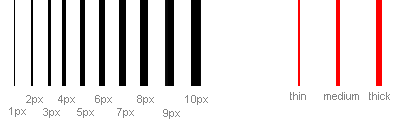
Урок 11: РамкиРамки имеют многообразное применение, например, как декоративный элемент или для отделения двух объектов. CSS предоставляет бесчисленное множество вариантов использования рамок. Толщина рамки [border-width]Толщина рамки определяется свойством
Цвет рамки [border-color]
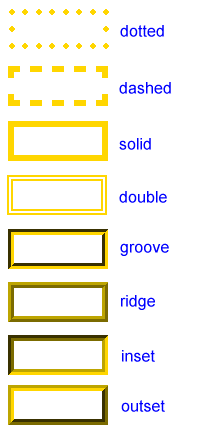
Свойство border-color определяет цвет рамки. Значения - нормальные значения цвета, например: "#123456", "rgb(123,123,123)" или "yellow" . Типы рамок [border-style]Существуют различные типы рамок. Ниже показаны восемь типов рамки и их интерпретация в Internet Explorer 5.5. Все примеры показаны цветом "gold" и толщиной "thick", но могут, естественно, выводиться другим цветом и толщиной. Значения none или hidden могут использоваться, если вы не хотите отображать рамку.
Примеры определения рамокТри рассмотренных выше свойства можно объединить в каждом элементе и,
соответственно, устанавливать разные рамки. Для иллюстрации взглянем на
документ, где определены разные рамки для
Можно также установить специальные свойства для верхнего, нижнего, правого и левого края рамки. Вот как это делается:
Сокращённая запись [border]Как и для многих других свойств, вы можете объединить несколько свойств в одно, используя слово border. Пример:
можно объединить в:
РезюмеВ этом уроке вы познакомились с безграничными возможностями CSS при использовании рамок. В следующем уроке мы рассмотрим, как определять размеры в боксовой модели - height и width. | |
|
| |
| Просмотров: 1223 | |
| Всего комментариев: 0 | |