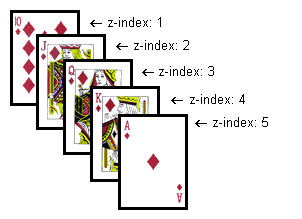
Урок 15: Наслоение с помощью z-index (Слои)CSS оперирует в трёх измерениях - высота, ширина и глубина. Мы работали в двух измерениях на протяжении всех предшествующих уроков. В этом уроке мы научимся создавать слои/layers. Коротко говоря - упорядочивать элементы так, чтобы они перекрывались. Для этого вы можете присвоит каждому элементу номер ( Скажем, мы играем в покер и у нас - royal flush. Наша "рука" должна быть
представлена так, чтобы каждая карта имела
При этом номера идут подряд (1-5), но того же результата можно добиться и при использовании 5 различных номеров. Важна хронологическая последовательность номеров (порядок). Вот код примера с картами:
Это относительно простой метод, но в нём заложены большие возможности. Вы можете размещать текст над изображением, изображение над текстом и т. д. РезюмеСлои можно использовать в различных ситуациях. Например, попробуйте
использовать | |
|
| |
| Просмотров: 1417 | Комментарии: 1 | |
| Всего комментариев: 0 | |