Урок 2: Как работает CSS?Вы этом уроке вы создадите свою первую таблицу стилей/style sheet. Вы узнаете об основах базовой модели CSS и о том, какие коды необходимо использовать для CSS в HTML-документе. Многие свойства, используемые в Cascading Style Sheets (CSS), аналогичны свойствам HTML. Таким образом, если вы используете HTML для дизайна страниц, вы, наверняка узнáете многие коды. Посмотрим на конкретном примере. Базовый синтаксис CSSСкажем, нам нужен красный цвет фона web-страницы: В HTML это можно сделать так:
С помощью CSS того же самого результата можно добиться так:
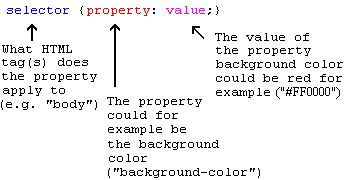
Как видите, эти коды более или менее идентичны в HTML и CSS. Этот пример также демонстрирует фундаментальную модель CSS:
Но где размещать CSS-код? Именно этим вопросом мы и займёмся сейчас. Применение CSS к HTML-документуЕсть три способа применить правила CSS к HTML-документу. Ниже мы рассмотри эти три метода. Мы рекомендуем сосредоточиться на третьем - то есть внешней/external таблице стилей. Метод 1: Инлайн/In-line (атрибут style)Можно применять CSS к HTML с помощью HTML-атрибута
Метод 2: Внутренний (тэг style)Второй способ вставки CSS-кодов - HTML-тэг
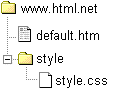
Метод 3: Внешний (ссылка на таблицу стилей)Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах. Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы. Например, скажем, ваша таблица стилей называется style.css и находится в папке style. Это можно проиллюстрировать так:
Весь фокус состоит в том, чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css). Это можно сделать одной строчкой HTML-кода:
Обратите внимание, как указан путь к вашей таблице стилей атрибутом Эту строку кода нужно вставлять в разделе header HTML, то есть между тэгами
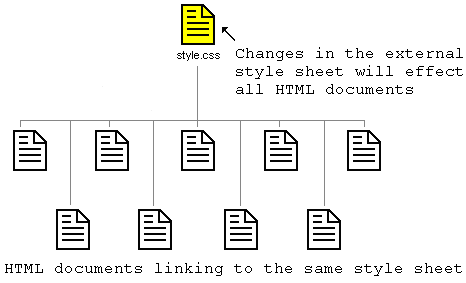
Эта ссылка указывает браузеру, что он должен использовать правила отображения
HTML-файла из CSS-файла.
Это поможет вам сэкономить уйму времени и сил. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей. Давайте посмотрим, как это сделать. Попытайтесь сделать это самиОткройте Notepad (или другой ваш текстовый редактор) и создайте два файла - HTML-файл и CSS-файл - такого содержания: default.htm
style.css
Разместите эти файлы в одной папке. Не забудьте сохранить файлы с правильными расширениями (".css" и ".htm") Откройте default.htm в вашем браузере и вы увидите, что страница имеет красный фон. Поздравляем! Вы создали вашу первую таблицу стилей! Переходите в следующий урок, где мы рассмотрим некоторые из свойств CSS. | |
|
| |
| Просмотров: 2012 | |
| Всего комментариев: 0 | |