Урок 4: ШрифтыВ этом уроке вы изучите работу со шрифтами с помощью CSS. Мы рассмотрим также вопрос о том, что конкретный шрифт, выбранный для web-сайта, может отображаться только в том случае, если этот шрифт установлен на PC, с которого выполняется доступ к этому web-сайту. Дано описание следующих CSS-свойств: Семейство шрифта [font-family]Свойство Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
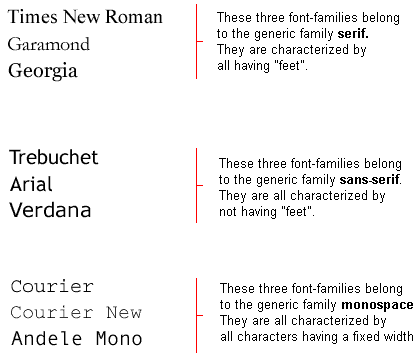
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты. Список шрифтов может выглядеть так:
Заголовки Обратите внимание, что имя шрифта "Times New Roman" содержит пробелы, поэтому указано в двойных кавычках. Стиль шрифта [font-style]Свойство
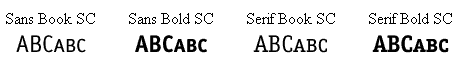
Вариант шрифта [font-variant]Свойство
Если
Вес шрифта [font-weight]Свойство
Размер шрифта [font-size]Размер шрифта устанавливается свойством Используются различные единицы измерения (например, пикселы и проценты) для описания размера шрифта. В данном учебнике мы будем использовать самые распространённые и удобные единицы измерения. Вот примеры:
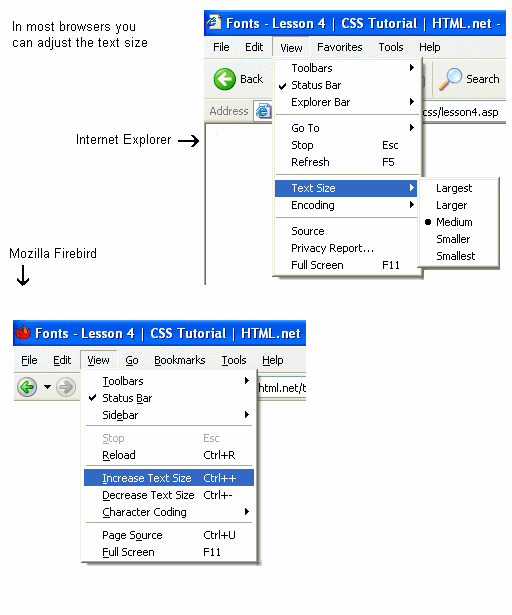
Есть одно отличие в указанных единицах измерения: 'px' и 'pt' дают абсолютное значение размера шрифта, а '%' и 'em' - относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как '%' или 'em'. Вот иллюстрация того, как настроить размер шрифта в Mozilla Firefox и Internet Explorer. Попробуйте сами - прекрасное свойство, как вы полагаете?
Сокращённая запись [font]Используя сокращенную запись Например, вот четыре строки описания свойств шрифта для
Используя сокращённую запись, код можно упростить:
Порядок свойств
РезюмеВы познакомились с некоторыми свойствами шрифтов. Помните, что одной из важных возможностей при использовании CSS является то, что вы можете изменить шрифт для всего web-сайта всего за несколько минут. CSS экономит время и облегчает вам жизнь. В следующем уроке мы разберёмся с текстом. | |
|
| |
| Просмотров: 937 | |
| Всего комментариев: 0 | |