Урок 9: Боксовая модельБоксовая модель в CSS описывает боксы, генерируемые для HTML-элементов. Боксовая модель также имеет детальные опции для определения полей, рамок, заполнения и содержимого каждого элемента. На диаграмме далее показано, как построена боксовая модель: Боксовая модель в CSS
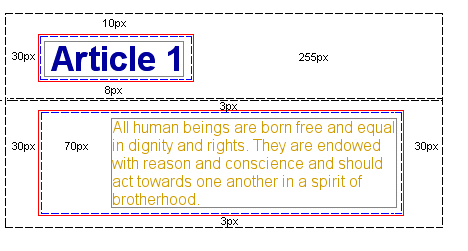
Добавив цвет и информацию шрифта этот пример можно представить так:
В этом примере - два элемента :
Хотя это может показаться немного сложным, тем не менее, видно, что каждый HTML-элемент окружён боксом. Боксом, который можно настроить с помощью CSS. РезюмеВ этом уроке вы узнали о боксовой модели. В следующих трёх уроках мы подробнее остановимся на том, создавать элементы и управлять ими в боксовой модели. | |
|
| |
| Просмотров: 1138 | |
| Всего комментариев: 0 | |